
You might be wondering what are design systems. In design, a design system is a set of guidelines that define the design language and style for your product. Design systems help to speed up design work by providing reusable elements, code snippets, assets, and patterns. In this blog-post we will explore what design systems are, and why you need them in your workflow.
What would you use to make a design system?

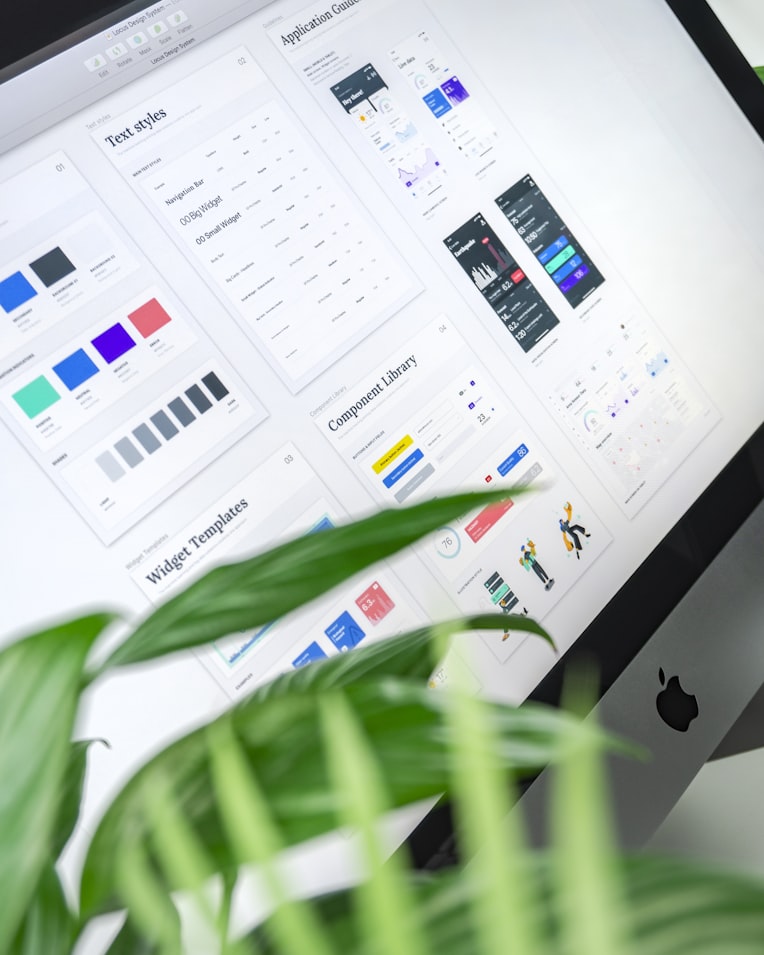
Design systems can be created using various tools such as Figma App. This post will focus on how to create a design system with Figma!
What are design systems
A design system is a set of guidelines that define the design language and style for your product. It can include things like
– Design language: typography, colors, spacing
– Components: buttons, inputs, cards
– Patterns: login flows, error messages
– Assets: icons, illustrations, photos
How design systems speed up design work

Design systems help design teams work more efficiently by providing reusable elements, code snippets, assets, and patterns. This helps design teams to speed up the design process by reducing the need for design iteration. Additionally, it can help create a more consistent design language and style across products. Having a design system in place can be especially helpful for large design teams.
Design systems can be created using various tools such as Figma App design system templates. This post will focus on how to create a design system with Figma!
Figma is an online design tool that allows you to design, prototype, and gather feedback for your digital product designs. It also has the ability to add a library of design system components, patterns, and assets that you can use in your projects.
In Figma, we can leverage a design system that contains the following:

– A design language: typography, colors, spacing
– Components: buttons, inputs, cards
– Patterns: login flows, error messages
Design systems help design teams in the following ways.
Reduce time spent on repetitive tasks

Design systems help reduce the time spent on repetitive tasks by providing reusable design elements, code snippets, and patterns. This helps to speed up the design process and allows for a more consistent design language and style across products.
Collaborate more effectively
Additionally, design systems help design teams collaborate more effectively by providing a shared vocabulary for discussing design decisions.
Increase consistency in how elements are designed across an entire product.
Finally, design systems increase consistency in how elements are designed across an entire product.
This helps to create a more cohesive design and makes it easier for users to navigate your product. Creating a design system is an essential part of any successful design workflow. If you’re not uSsing one already, consider using Figma to help you get started!
Why design systems are important for your workflow

Design systems are a key part of any design workflow.
By providing reusable elements, code snippets, and patterns, they help to speed up the design process while ensuring that designs are consistent and coherent across an entire product.
Communicate design decisions effectively with others on your team
Every team needs a source of truth to establish how padding, margin, typography or even behavior should be built. Designers used to create red-lines and document every small detail in a design or app flow but that takes a lot of time and saps energy from the team who could be doing much more useful work elsewhere. With a design system it becomes the source of truth and allows engineers and product managers to answer the questions that inevitably come up in every project.
Maintain consistency and coherence in design across an entire product

By providing reusable elements, code snippets, and patterns, they help to speed up the design process while ensuring that designs are consistent and coherent across an entire product.
Quickly create new designs by using pre-made components and patterns.
Design systems play a crucial role in any successful design workflow by freeing up more of the design teams time to focus on craft and attention where it truly matters.
Design systems are important for speeding up the design process by providing reusable design elements, code snippets, and patterns. By using design system templates in tools like Figma, you can get started quickly and design products that are consistent and cohesive across their entire interface.
What are design systems and how do I know if I need a design system?

If you’re not sure if a design system is right for your team, ask yourself the following questions:
Is consistency in design important to me?
If consistency is important to you, then a design system is likely a good fit for your team. A design system provides a set of standards that help ensure designs are consistent across an entire product.
Do I want to speed up the design process?

eIf you’re looking to speed up the design process, using a design system can help. Design systems provide reusable design elements that can help reduce the time spent on repetitive tasks.
Do I need help communicating design decisions effectively with others on my team?

If you’re looking for a way to communicate design decisions effectively with others on your team, a design system can be helpful. A design system provides a shared vocabulary for discussing design decisions. This helps ensure that everyone is on the same page when it comes to designing products.
If you answered yes to any of these questions, then a design system is likely right for you.
What are design systems? In summary

Design systems are important for speeding up the design process by providing reusable design elements, code snippets, and patterns. By using design system templates in tools like Figma, you can get started quickly and design products that are consistent and cohesive across their entire interface.
What are design systems? Important resources
Design systems are important resources created by design teams to aid in building better design workflows and consistency across an entire product or brand. They provide reusable design elements, code snippets, and patterns so design teams can design products that are consistent and cohesive across their entire interface. If you’re looking for a way to communicate design decisions effectively with others on your team, or if consistency in design is important to you, then a design system may be right for your team.
What are design systems? A shared vocabulary
A design system provides a shared vocabulary for discussing design decisions which helps ensure that everyone is on the same page when it comes to designing products. As design systems become more popular, their importance in design workflows will continue to grow. They provide a way for design teams to communicate design decisions effectively with others and help speed up the design process by providing reusable design elements, code snippets, and patterns.
Crafting design systems is hard work

Design systems are a lot of work often taking thousands of hours of skilled labor but they can provide critical advantages for teams of any size.
Professional Design Systems

We run into these same problems and that’s why at Pegasus we created Pegasus Design System to be a modern Figma design system for any project. Built by pro designers from Agencies, Public Companies, and Startups to increase quality and boost productivity.
Responsive auto-layout built for any device
Thousands of smart variants with custom icons, colors & typography
Easy-to-use templates to speed up production.
See Pegasus in depth at PegasusDesignSystem.com
Posted by